Ta Couleur
Case-study.

Retrace le travail d'un étudiant de 2ème année qui réalise son TFA.

Les prémices.
Dès le départ, je comptais orienter mon tfa sur une de mes passions. Dans ma tête me trottait l’idée de réaliser un travail sur la politique. Je trouvais que c’était un sujet qui malheureusement intéresse peu de jeunes alors que c’est un domaine qui touche à tout.
Rien aujourd’hui en 2022 n’est pas politisé d’une manière ou d’une autre. De plus, s’intéresser à cela nous forge un esprit critique, à force de vérifier les informations via plusieurs médias, etc.
Accrochage au premier virage.
Dès les premières interviews menées, je me suis rendu compte que mon hypothèse était mauvaise et que je devais faire évoluer celle-ci. Les jeunes sont intéressés par la politique mais malheureusement, elle n’est pas facilement accessible.
Qu’est-ce qui n’est pas accessible ?
Tout d’abord, le système politique avec ses niveaux de pouvoir, ses compétences, etc est l’un des plus si ce n’est pas le plus compliqué au monde. Selon l’avis de politologues, certes il n’est pas aisé à comprendre mais à contrario il est l’un des plus démocratique au monde.
Deuxièmement, pour trouver l’avis de tel ou tel parti sur un thème, il vous faut consulter les fameux manifestes ou programmes pour trouver réponse à votre question. Il faut savoir qu’il y a matière à lire étant donné que cela tourne sur une moyenne de 350 pages et qu’en fonction de la compétence du thème, il faudra consulter le programme fédéral, de la région wallonne ou de la communauté française…
Troisième choix, les réseaux sociaux des partis ou des débats télévisés. Une idée qui pourrait sembler bonne au premier abord. Mais chaque parti fait sa comm’. Lors d’un débat télévisé aujourd’hui, vous assisterez plus à un combat de coqs sur la forme plutôt que sur le fond. Alors oui, c’est chouette, parfois drôle. C’est fort show mais au final, peut-on retirer d’un débat la position d’un parti ou d’un autre sur un sujet ? Pas vraiment.
Le problème des sondages existants.
Je suis donc au quatrième choix, les sondages d’opinion politique sur des médias. Alors oui, cela peut dans certains cas même plus ou moins bien nous situer. Mais, parce qu’il y a un mais, avant d’avoir votre résultat, il vous faudra répondre à minimum 30 questions parfois plus. C’est normal afin de vous situer, mais, mes sondés se plaignaient d’avoir des questions qui franchement ne les intéressaient pas du tout. En continuant les interviews, je me suis de plus en plus rendu compte que les gens veulent un parti qui est en adéquation avec leur valeur. Pourquoi ne pas dès lors, créer un questionnaire où ce sont les utilisateurs eux-mêmes qui choisissent les thèmes ?

Le formulaire pour confirmer.
Le formulaire comporte 12 questions. J’ai choisi de vous présenter les 3 questions les plus intéressantes pour la suite du projet.
Pour commencer, on peut constater que 55,3% sont en accord voir en total accord pour certains que la politique est trop complexe et donc abandonnent leur intérêt.
Ensuite, on découvre que 56,6% ne connaîtraient pas leur choix dans le cas où un vote aurait lieu demain. Pas d'inquiétude, les prochains votes auront lieu en 2024.
Pour finir, on constate que 86,6% votent pour un programme similaire à leur valeur.
Ces données sont clés, car elles confirment mon avis et à la fois ma nouvelle hypothèse !

Naissance de ta couleur.
Lors d’un cours avec Madame Latour, nous avons fait un brainstorming afin de dégager des noms potentiels pour nos projets. Ta couleur sonnait comme une évidence pour mon projet, faisant référence à ta couleur politique, j’ai tout de suite imaginé des jeux afin d’illustrer les choix des utilisateurs avec la couleur de chaque parti.
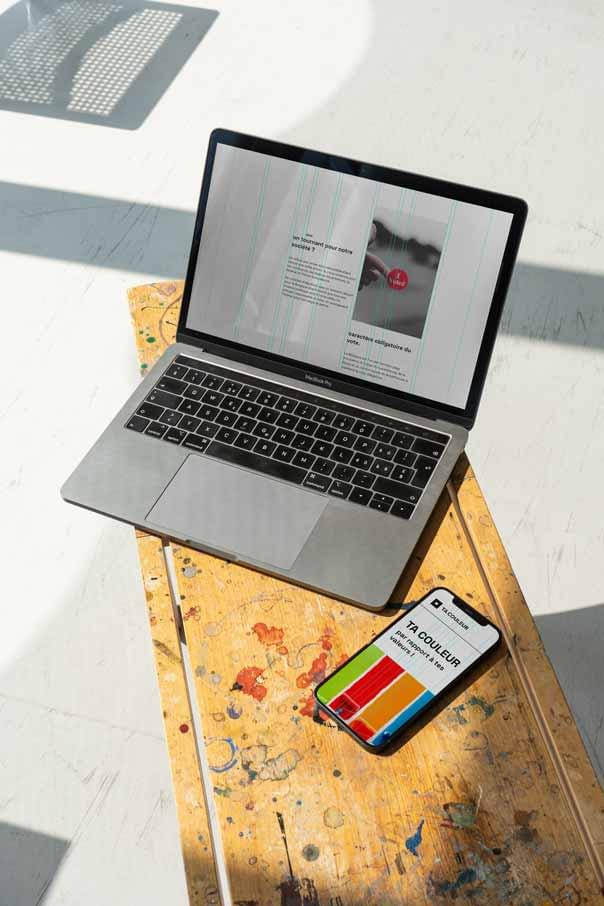
Réflexion sur les fonctionnalités.
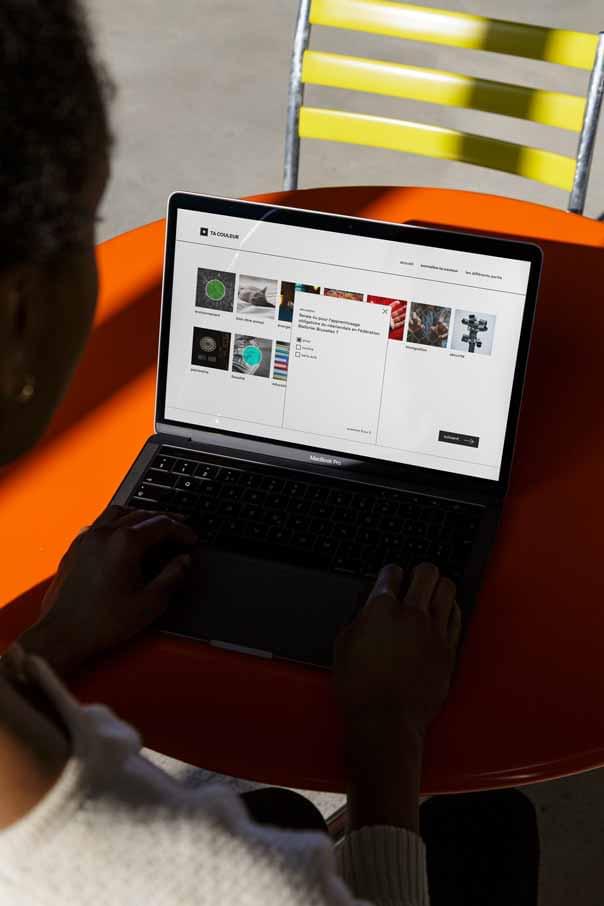
La fonctionnalité phare et celle qui me différencie de mes concurrents est le questionnaire par thème. Comme expliqué précédemment, les utilisateurs pourront eux-mêmes choisir leur point d’intérêt et ainsi répondre uniquement à des questions qui les concernent. Au niveau des réponses, j’ai décidé d’abandonner le système habituel avec une ligne de pas du tout d’accord à totalement d’accord. Suite à mes sondages, je me suis rendu compte que les sondés se sentaient perdus et certains avaient même peur que cela influence mal les algorithmes.
En deuxième fonctionnalité, nous avons le graphique politique. Suite aux réponses, le site situe l’utilisateur par rapport aux autres partis. Un système de filtres est pensé afin de pouvoir analyser chaque thème indépendamment ou plusieurs à la fois.
La troisième fonctionnalité est une review des différents partis wallons avec une brève description sur ceux-ci ainsi que leur idéologie principale. Pas de favoritisme, les partis sont classés selon le graphique.

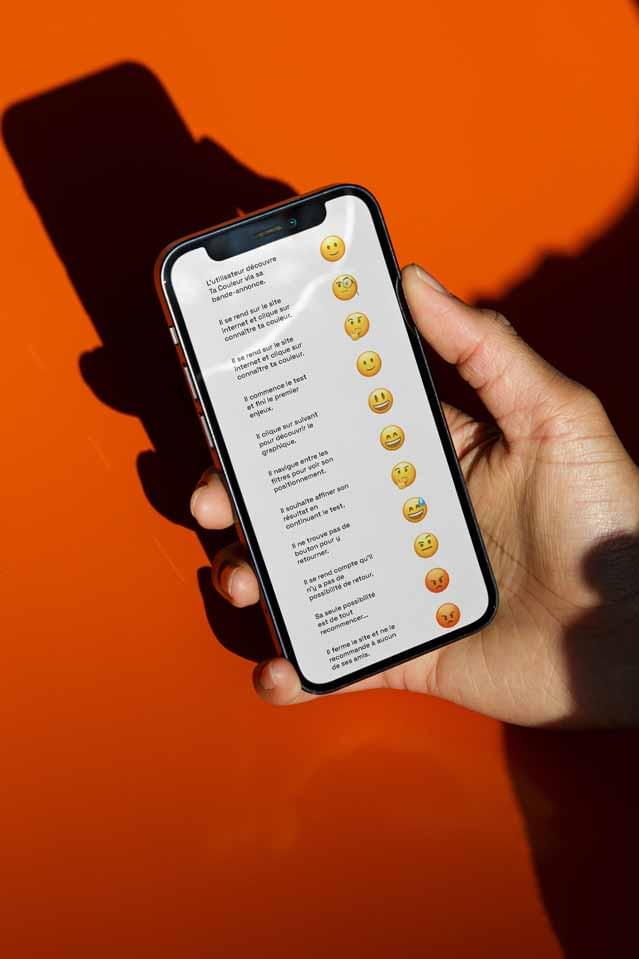
Des users journey pour une meilleure UX.
Afin de diagnostiquer des problèmes avant-coureur, j’ai décidé de faire des users journeys. Grâce à certains, comme celui illustré, je me suis rendu compte de lacunes. Par exemple ici, je frustre mon utilisateur car celui-ci, une fois sur le graphique politique, n’a plus la possibilité de continuer le questionnaire pour affiner son opinion grâce à un thème ou plus qu’il souhaiterait finalement faire.
Dans mon design, j’ai tenu compte de ces lacunes identifiées. Pour l’exemple énoncé, j’ai rajouté un bouton qui permet de revenir au questionnaire.
Je peux également retirer des informations que pour l’instant au point de prototype je ne peux pas réellement exploiter mais que je pourrai utiliser en cas de développement futur. Comme par exemple, stocker les réponses aux questions de l’utilisateur afin que si celui-ci rafraîchit la page ou revienne un autre jour, puisse continuer le questionnaire là où il l’avait laissé.

Un ui-kit pour mettre en couleur notre ux.
J’ai perdu pas mal de temps à me décider sur les couleurs que j’allais employer, j’en dédie d’ailleurs une section juste en dessous de celle-ci.
Pour ce qui est des typos, de la grille, etc. J’ai opté pour une typographie unique suite aux conseils de Madame Wera, en effet, mes deux typographies, du départ, se ressemblaient grandement, la seule nuance est la forme très carrée de certaines lettres. J’ai donc conservé celle-ci, il s’agit de la Space Grotesk
Au niveau des grilles, je voulais du rythme, j’ai donc employé la technique vue en ce début d’année. J’ai mixé une grille de 7 colonnes avec une grille de 3. Résultat, rythme garanti ! Pour la tablette, je retire les deux colonnes extérieures, je garde ainsi la même dynamique. Et enfin, j’ai utilisé une grille de 2 et de 3 colonnes pour le mobile.
Pour le rapport hiérarchique, j’ai pris du 1.154, utilisé déjà précédemment pour mon IOLCE. Je suis, si je peux le dire, tomber amoureux de ce rapport hiérarchique. Mon corps de texte est du 18 sur mobile et du 20 sur desktop.

Pourquoi appeler ton sujet ta couleur pour faire un site en noir et blanc ?
J’ai choisi le nom, ta couleur, pour le côté couleur politique. Je ne voulais pas envahir mes utilisateurs de couleur de tous les côtés. Je voulais rester neutre politiquement au niveau des couleurs et ne pas risquer de prendre une couleur qui influencerait l’humain.
Bien que, pendant un moment, j’ai hésité à marier les couleurs des partis wallons afin de pouvoir faire un style très coloré, en dégradé, cela était trop touchy à mettre en place. En effet, cela partait vite dans des couleurs arc-en-ciel qui faisaient plus penser aux couleurs lgbt. Ensuite, mes couleurs ne sont pas travaillées ensemble étant donné qu’il s’agit de la couleur propre à chaque parti. Le mariage des couleurs ne fait pas une bonne union.
Je voulais un style très aéré, simple, presque minimaliste. Je veux que mes utilisateurs se sentent apaisés, dans un environnement neutre pour être maître de leurs choix. La dernière chose que je voulais, était une surface d’informations sur l’écran.
Toutefois, les couleurs sont tout de même utilisées à bon escient pour illustrer le graphique politique ou le parti ayant le plus d’affinité avec l’utilisateur par thème.
Retour des utilisateurs.
Afin de vérifier si l’UX pensée convenait aux utilisateurs, j’ai mené plusieurs tests utilisateurs. J’ai remarqué grâce à ceux-ci des petites choses à améliorer comme une modification à faire sur le texte du bouton du graphique. En effet, avant celui-ci disait “suivant” ce qui n’était pas vraiment logique et certains utilisateurs hésitaient à appuyer dessus. Je l’ai donc renommé “retour” et j’ai constaté que celui-ci ne posait plus de problèmes à mes utilisateurs.
Conclusion.
Je suis fier de ce que j’ai pu accomplir. J’ai essayé d’exploiter au mieux dans ce projet chaque concept que j’ai découvert cette année. Je suis perfectionniste et très dur envers moi-même, il m’est toujours très difficile de glorifier ce que j’ai réalisé. Mais j’ai vraiment pris énormément de plaisir à travailler sur ce projet. Du plaisir car j’ai travaillé sur une de mes passions et c’est une chance de pouvoir vous présenter celle-ci ! Mais également, car je suis passionné par ce que je fais. Travailler 8h d’affilé sur XD, coder, etc n'est pas une corvée, c’est bien tout le contraire.
Ce n’est que le tfa et non le tfe, donc, les adieux attendront l’année prochaine mais, je tiens sincèrement à remercier l’équipage DWT pour leur implication mais surtout leur humanité.
Merci de m'avoir lu !