01 - Situation initiale
Introduction
Rethinking UX, Repenser l’expérience utilisateur, est notre troisième atelier au sein de l’option Design Web et Transmédia de la Haute Ecole Albert Jacquard. L’objectif est de redesigner l’expérience utilisateur d’un site web déjà existant.
Le site que nous décidons de repenser est celui du musée des Beaux-Arts de la cité du Doudou, Mons.
Pourquoi refaçonner et non améliorer le site web ? Pour reprendre l’exemple de M. Marchal, prenons l’évolution de la brouette européenne. Celle-ci ne permet pas une utilisation optimale. Bien que des améliorations existent, il faudrait repartir sur de nouvelles bases afin de trouver un meilleur concept.
Pour un site c’est exactement la même chose. Il vaut mieux repartir de zéro plutôt que de bâtir sur des fondations bancales.
Comment repenser efficacement un site web ? Quelles techniques vais-je utiliser pour parvenir à cette finalité ?
Nous allons utiliser les outils suivants :
- Des tests utilisateurs
- Une identification des besoins des utilisateurs
- Un choix d’une tâche principale
- Une préparation et réalisation d’une interview
- Un audit
- Des premiers croquis
- Un user journey
- Des wireframes en papier.
Avant de commencer, qu’est-ce que le BAM ?
“Les Beaux-Arts de Mons, BAM, accueille diverses expositions permanentes et temporaires. Les visites se font seul et/ou en groupe. Le BAM propose également des services comme un espace de réception.”

02 - Identification des problèmes
Tests utilisateurs
Durant les congés d’hiver, des tests utilisateurs ont été effectués par nos proches afin de pouvoir diagnostiquer les lacunes et les manquements.
Voici les difficultés les plus récurrentes rencontrés lors des tests utilisateurs :
- Plusieurs informations non essentielles empêchent la clarté et la compréhension.
- Un manque de hiérarchie entrave la lisibilité des éléments importants et la recherche de l’information aux questions.
- La quantité d’informations décourage la lecture.
- Étant donné que plusieurs navigations sont en place sur le site, l’utilisateur peut rencontrer une incompréhension.
- Les fonctionnalités manquent d’accessibilité. L’utilisateur ne parvient pas toujours à finaliser la réservation.
Sitemap et inventaire de contenu
La sitemap et l’inventaire de contenu permet d’avoir une vue d’ensemble du site à notre disposition et nous permet d’en retirer les tâches.

Choix de la top task
Nous avons réussi à dégager 21 tâches présentent sur le site web du BAM. Suite à un vote, nous en dégageons cinq jugées essentielles.
- Réserver un ticket
- Contacter le musée/membre de l’équipe
- Organiser votre visite
- Découvrir des artistes, des expositions
- Consulter l’agenda
Afin de se concentrer précisément sur une seule de celles-ci, avec mon groupe, nous choisissons de travailler sur organiser votre visite en tant que Top task.
Notre objectif est de simplifier et d'optimiser l'organisation de la visite.
Grâce à cela, l’utilisateur trouve facilement les informations dont il a besoin pour se rendre au musée et pour accéder aux différents services.
Plusieurs fonctionnalités émanent afin de répondre aux besoins des utilisateurs liés à notre Top task.
- Une carte, plan interactif avec des filtres.
- Un calendrier, timeline avec des filtres où, quand.
- Prendre en compte si l’utilisateur est une personne à mobilité réduite ou non.
- Une présentation des services.
- Un avertissement sur les mesures covid en vigueur.
- Un mail récapitulatif des choix de l’utilisateur.
03 - Recherche d’une solution
Préparation et réalisation de l’interview
L’étape suivante est de préparer et réaliser une interview afin de repérer, analyser et connaître les besoins des utilisateurs. Pour se faire, lors de notre préparation, nous avons prévu de mettre des questions plus ouvertes et évasives en début d’interview pour ensuite refermer peu à peu l'entonnoir vers des questions bien plus précises et ciblées.
Comprendre l’utilisateur pour une meilleure UX.
Voici ce que nous retirons de l’interview.
- Nos interviewés sont organisés, ils utilisent des applications de planification.
- Ils ont une mauvaise mémoire et ils ont besoin de tout prévoir pour être rassurés.
- Ils préfèrent chercher l’information directement via le site web.
- Nos interviewés ne se rendent pas souvent au musée seuls. Souvent lié au coût, à la distance de l’exposition.
- Ils y vont souvent en groupe d’amis et/ou en sortie scolaire.
- Ils cherchent à avoir l’information du prix en fonction de leur âge, statut.
- Le plus important pour eux est d’avoir facilement accès à l’adresse, au numéro de téléphone et un accès facile à la réservation.
- Si certaines de ces informations essentielles ne s’y trouvent pas, nos interviewés n'hésitent pas à changer de musée, annuler leur sortie.
- Certains aimeraient avoir l’information de la durée de visite ainsi qu’une description brève de l’expo et un condensé des œuvres phares (visuel ou audio).
- Dans la majorité des cas, ceux-ci adorent l’intégration d’une carte interactive comme, par exemple, Google Maps. Ils attendent de celle-ci qu’elle propose les transports en commun pour s’y rendre ou/et des parkings proches.
- Certains cherchent souvent des points de restaurations proches, ou encore l’accès aux toilettes.
- Nos interviewés trouvent que depuis la pandémie COVID-19, les informations des mesures en vigueur ne sont parfois pas à jour.
Réalisation d’un audit
Maintenant, analysons la concurrence afin de voir leur fonctionnalité pour une tâche similaire ou comparable afin d’en étudier les plus et les moins pour s’en inspirer dans la suite de notre projet. J’ai réalisé six audits de manière personnelle, les voici.
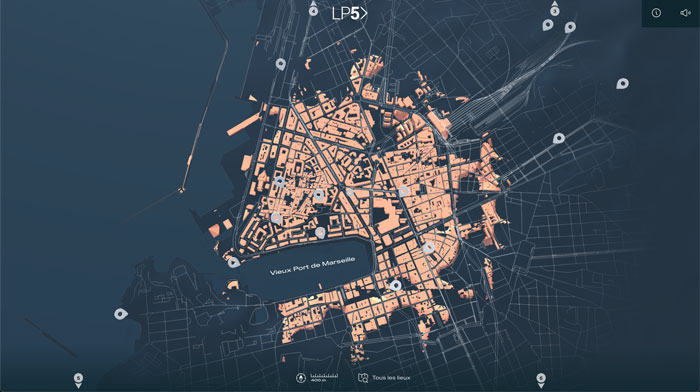
Marseille by La Phase 5

Les + : Navigation agréable. Les temps de chargement ne sont pas trop longs malgré une mauvaise connexion.
Les - : Difficulté à trouver comment zoomer / dézoomer dans la carte.
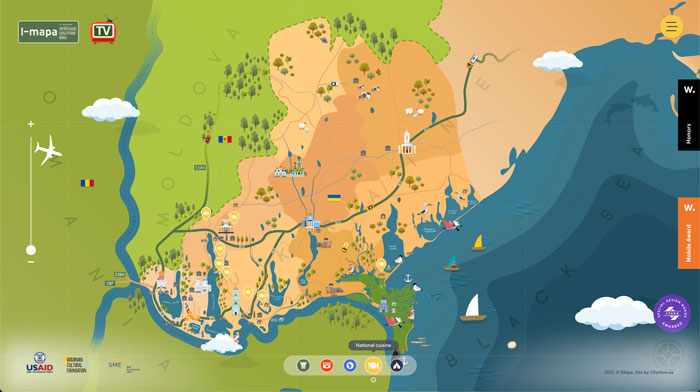
Imapa

Les + : Possibilité d’activer les filtres, possibilité de zoom sur la gauche de l’écran.
Les - : Les widgets sur le côté droit de l’écran polluent. On dirait une sorte de pop-up.
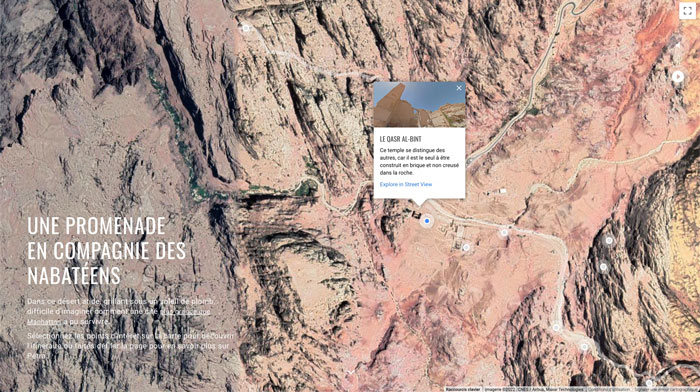
Treks Street View : Pétra

Les + : Possibilité de déplacement beaucoup plus flexible.
Les - : On ne sait pas vraiment si la page satellite offre les mêmes points d’intérêts que la carte sur l’écran d’accueil.
House at Khlebny 1

Les + : Mettre les lieux de restaurations proches.
Les - : Pas de systèmes de triage. Les lieux-dits se superposent, cela n’est pas pratique pour une bonne lecture.
House at Khlebny 2

Les + : Fonctionnalité assez visuel afin que l’utilisateur puisse visualiser les lieux.
Les - : L’interaction de cliquer sur les étages de la page Appartements n’est pas clairement indiqué et contre-intuitif.
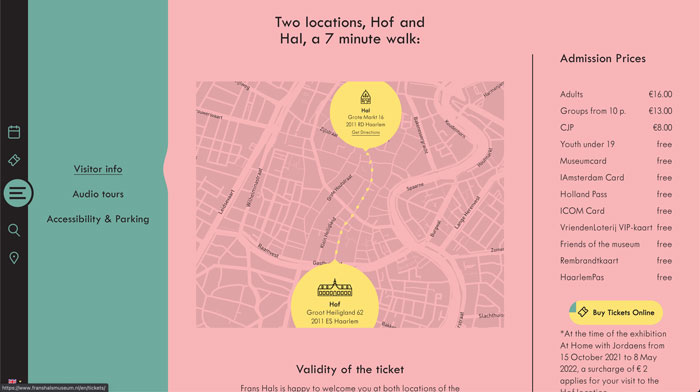
Frans Hals Museum

Les + : Toutes les informations essentielles sont présentes. Un lien via Google Maps permet à l’utilisateur d’y accéder directement.
Les - : Le long texte de la page Accessibility & Parking ne donne pas envie de lire et n’est pas pratique pour que l’utilisateur trouve directement l’information.
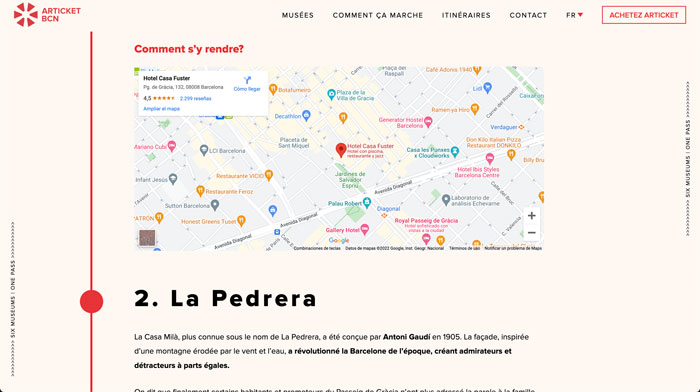
Articket BCN

Les + : Widget Google Maps permettant de passer simplement du site à l’app.
Les - : Carte en jpg… 0 interaction possible. La présentation des œuvres de rue est peu ergonomique. En effet, l’utilisateur doit beaucoup scroller.
Les premiers croquis
Je décide de partir sur trois fonctionnalités que je trouve intéressantes et répondant aux besoins de nos utilisateurs pour organiser correctement leur journée.
Les trois fonctionnalités sont:
- Une sélection de votre exposition choisie ainsi que la date et l’heure afin de répondre aux mieux à vos besoins.
- Une carte interactive nous montrant le trajet à réaliser que ce soit en bus ou en train.
- Une carte interactive repérant les parkings, les restaurants, … à proximité du musée.
Je pense que je peux aisément fusionner mes trois fonctionnalités en une seule pour répondre au maximum de besoins de mes utilisateurs. Nous verrons cela à l’étape des wireframes.
04 - Parcours utilisateur
L’User Journey
Nous passons maintenant à l’étape de l’user journey. Je vais réaliser trois scénarios divisés en étapes qui montrent comment mon utilisateur interagit ou pourrait interagir avec le projet.
Nos trois utilisateurs modèles sont totalement différents. L’un est un jeune allant au musée avec ses amis. Le deuxième est une institutrice allant au musée avec ses élèves. Le dernier est un fan d’art qui est malheureusement à mobilité réduite.

L'étape de l'User Journey m'a permis de détecter plusieurs erreurs qui doivent être anticipées.
- Au départ, mon projet proposait des horaires à l'utilisateur. Je me suis rendu compte que cela était bien trop liberticide.
- Envoyer un questionnaire de satisfaction 2, 3 jours après la visite afin d'obtenir le ressenti des utilisateurs.
- Signaler les travaux potentiels pouvant entraver l'accès aux visiteurs.
- Mettre régulièrement à jour les facilités pour les personnes à mobilité réduite.
- Prendre en compte si le lieu de restauration ou autre est adapté aux PMR.
05 - Solution proposée
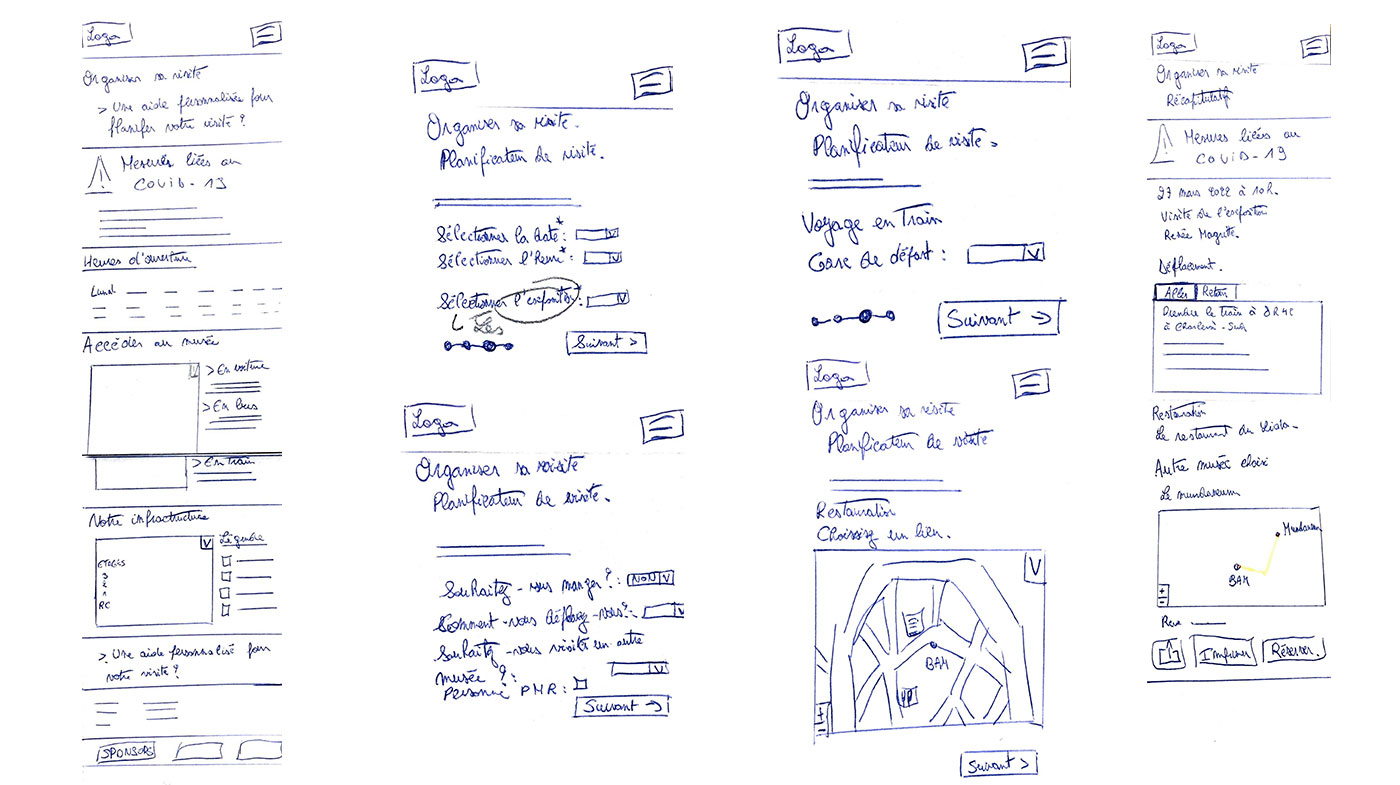
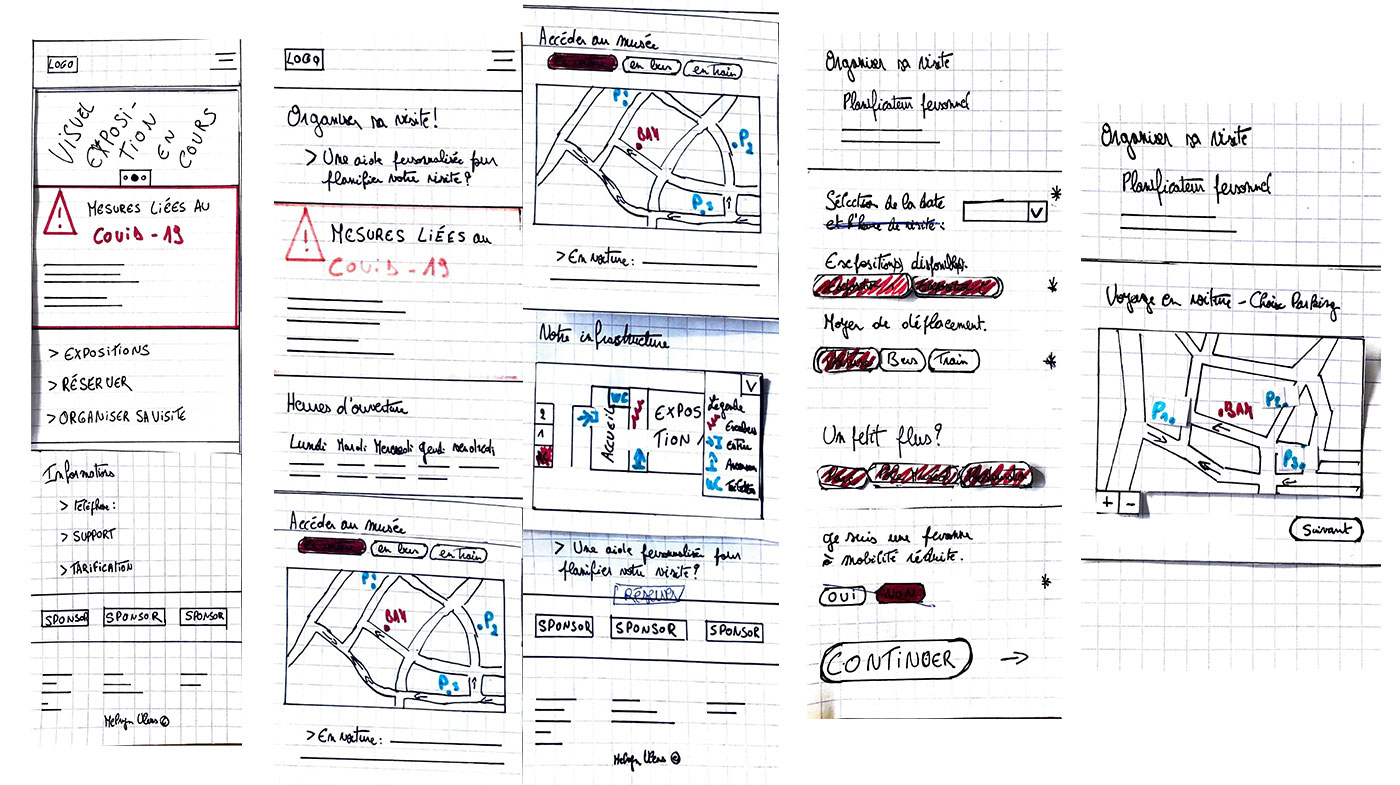
Wireframe papier
Étape finale. Suite à toutes les données récoltées par rapport aux besoins de mes utilisateurs, l’analyse de la concurrence grâce à l’audit et le parcours de mes utilisateurs retracé sur mes Users Journeys, je suis maintenant en possession de tous les moyens nécessaires pour réaliser un bon wireframe papier.
Mon objectif est de proposer à l’utilisateur un service d’aide personnalisée à l’organisation de sa journée. Grâce à cela, l’utilisateur peut s’organiser au mieux afin de ne pas être dans l’inconnue le jour J. La fonctionnalité propose des autres musées, des lieux de restaurations, de parcs ou de parking. Le visiteur peut mentionner si celui-ci est une personne à mobilité réduite ou non dans le but de proposer des choix accessibles pour lui.
Les wireframes papiers sont disponibles dans leur entièreté en pdf.
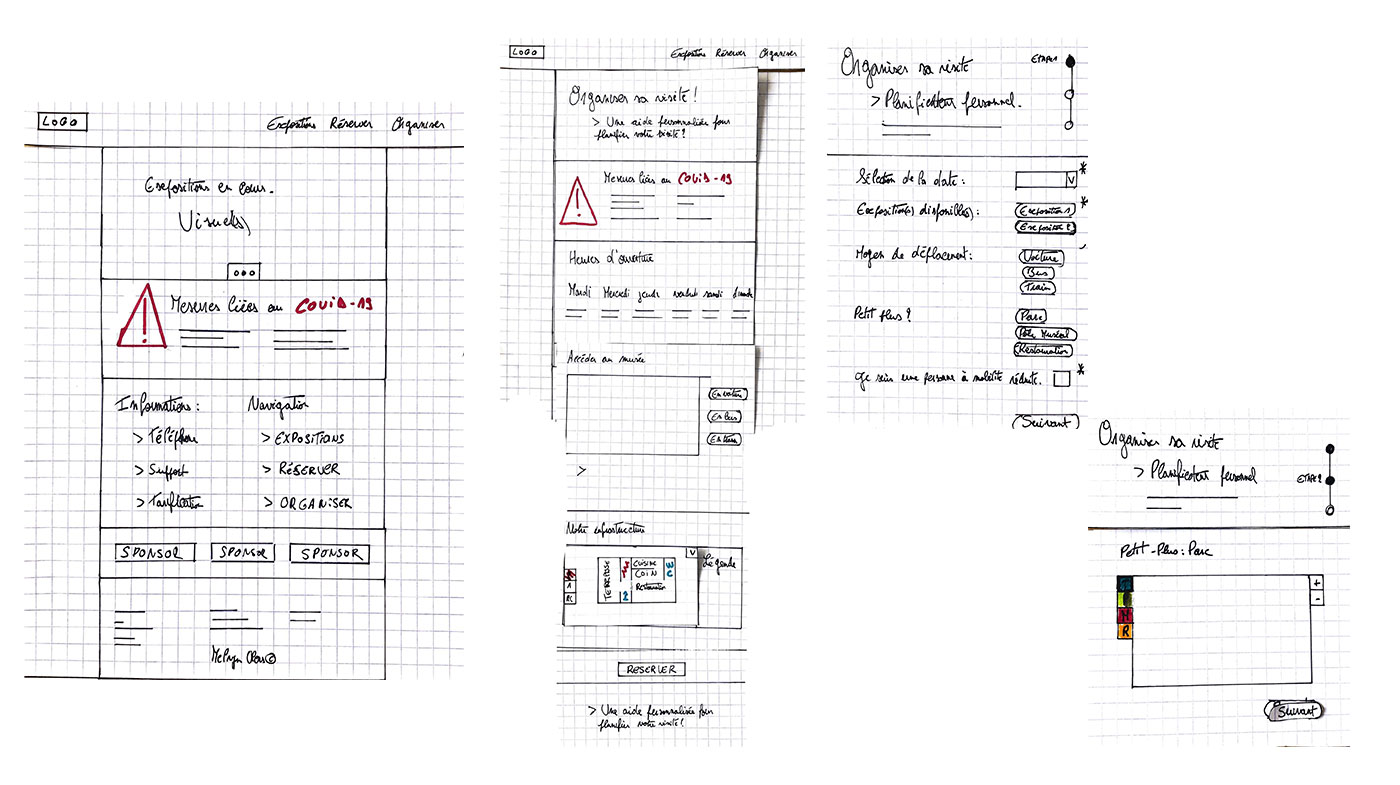
Version 1

Mon premier jet de wireframe effectué, je fais tester celui-ci par des utilisateurs. Ceux-ci ont repéré quelques erreurs. Par exemple, j’essaye de prendre en compte combien de temps mes visiteurs vont restés à tel ou à tel endroit. Or, je ne peux pas prévoir et estimer combien de temps une personne compte rester au parc, au restaurant, etc.
Version 2

Mon deuxième jet voit l’arrivée des autres pages comme l’accueil, la réservation, etc. Pour ce qui est de la fonctionnalité principale, j’ai repensé celle-ci en 4 étapes. Tout d’abord, l’utilisateur entre les informations essentielles au fonctionnement. Deuxièmement, l’utilisateur se voit proposer des lieux sur une carte suivant les activités précédemment choisies. Ensuite, un système de planning est mis en place afin de permuter l’ordre de la journée. Pour finir, notre visiteur reçoit un récapitulatif qu’il peut partager, imprimer.
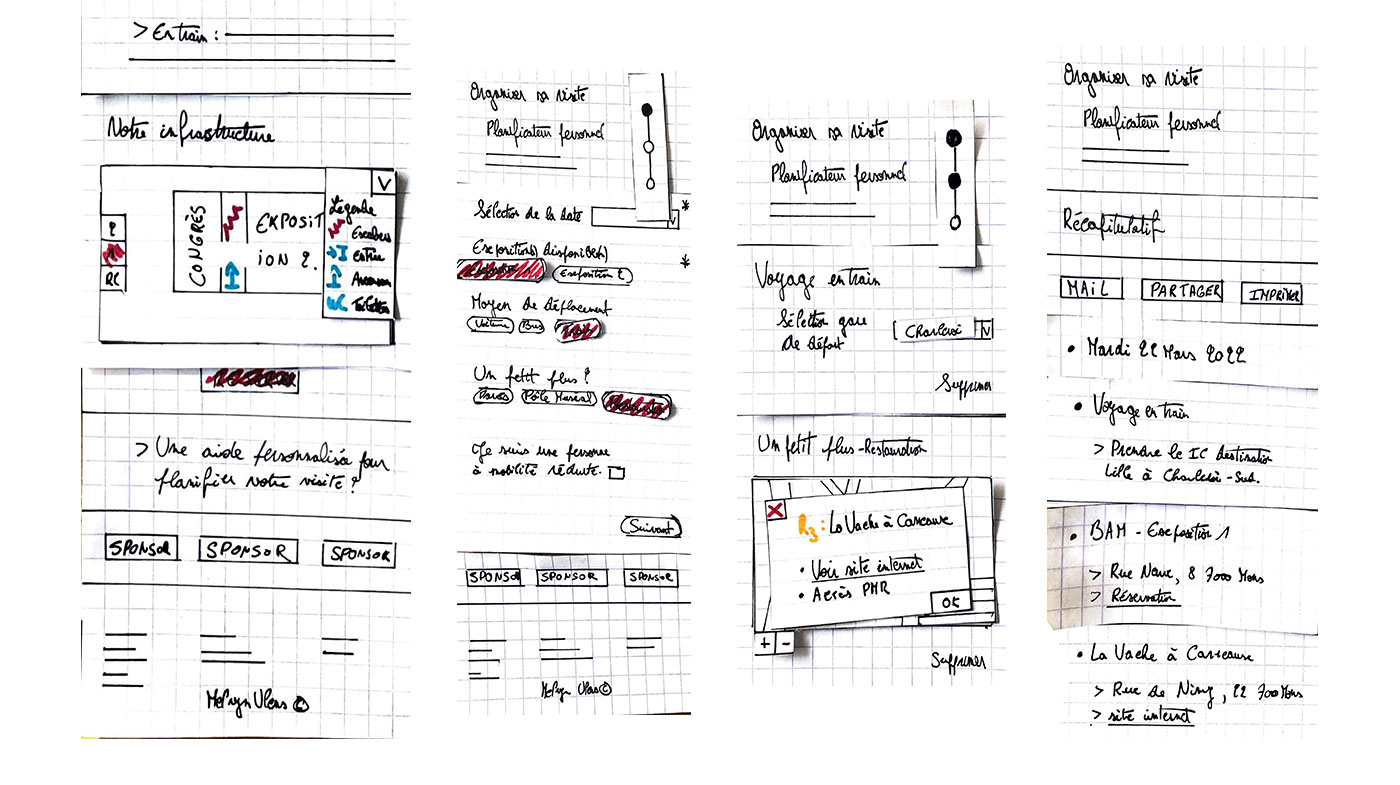
Version 3

De nouveaux tests utilisateurs effectués ont permis de repérer des lacunes. Afin de résoudre celles-ci, plusieurs éléments sont mis en place dans cette version 3. Premièrement, un bouton “réserver” est ajouté sur la page “Organiser sa journée”. Dans les choix demandés, l’heure n’est plus présente. Troisièmement, l’étape 2 de notre planificateur personnel est repensée afin de permettre un choix plus facile et non plus page par page. Lorsque l’utilisateur clique sur un point d'intérêt, celui-ci donne maintenant plusieurs informations. Pour terminer, les informations du récapitulatif sont améliorées.
Version Web

Le wireframe web est plus que similaire à la version mobile. En faisant ce wireframe, j’ai adopté un nouveau système pour sélectionner les différents lieux-dits.
Prototype Adobe XD
Je n’avais pas dit “étape finale” dans la dernière section ? Et oui effectivement, mais j’ai décidé de réaliser un petit bonus et de vous proposer ma fonctionnalité en prototype Adobe XD !
06 - Conclusion
Le début est la fin et la fin est le début
Repenser une interface utilisateur n’est pas quelque chose d’aisé au premier abord. Dans un premier temps, avant cet atelier, je pensais et je trouvais que cela était intuitif et normal de concevoir dès le départ une bonne UX. Avec cet atelier, je me rends compte que ce n’est pas du tout le cas.
Comprendre ses utilisateurs et leur simplifier la navigation n’est clairement pas une science exacte.
En y réfléchissant, je ne sais même pas si un bon UX designer est une personne avec de l’expérience. Nos utilisateurs et leur compréhension vis-à-vis la digitalisation sont en constante évolution ce qui fait que selon moi, un bon UX designer est quelqu’un qui peut se remettre en question en permanence et surtout, qui comprend ses utilisateurs.
C’est avec plaisir que je vous ai fait part de mon évolution de cet atelier et je vous remercie de m’avoir lu.
