Mon case-study
Notre bateau DWT ayant enfin atteint le port d'Helloworld, notre Capitaine, M. Tournay convoqua tout notre équipage afin de nous annoncer notre prochaine quête, «IOLCE». Le soir-même, nous prîmes la mer. Notre quête consistait à regarder une conférence, à l'analyser et, ensuite, réaliser un site pour représenter cette conférence. La majorité du travail était individuel mais une partie était à faire avec des moussaillons désignés par la capitainerie. Le travail en équipage était de rédiger la page d'accueil de notre site et également une vidéo de notre périple à la quête de l'objectif «IOLCE».
Comment ai-je procédé pour y arriver ?
Choix de la conférence
Nous devions faire un choix parmi dix conférences. Alors, pourquoi celle-là et pas celle-ci ? Pourquoi celle-ci et non celle-là ? Effectivement, le choix était vaste et plusieurs sujets me parlaient. C'est pourquoi en premier lieu, j'ai regardé en entièreté la conférence de Jeffrey Zeldman qui s'intitulait “Slow Design for an Anxious World. Pourquoi celle-ci et non une autre ? Car la vidéo avait des sous-titres français. Lorsque je me rends sur une île inconnue, j'arrive souvent à me débrouiller avec mon anglais, il manque de structure mais j'arrive à me faire comprendre et à suivre la réponse de mon interlocuteur. Mais ici, je doutais au premier abord de mon niveau d'anglais et je préférais viser la sécurité.
La conférence m'a plu, j'ai d'ailleurs beaucoup appris, mais je restais sur ma faim. J'ai toujours adoré les challenges, et c'est pourquoi j'ai décidé de regarder une deuxième conférence. J'ai donc visionné “Conversational Semantics” d'Aaron Gutafson. Aimant aller jusqu'au bout des choses, j'ai été me renseigner sur le conférencier et j'ai pu apprendre qu'il travaillait chez Microsoft ainsi que pour “A list apart” avec Jeffrey Zeldman justement. Cela ne m'étonnait pas. Je trouve même qu'en finalité, Zeldman et Gustafson traitent tous deux la même chose mais par des moyens différents. Jeffrey parle de supprimer les «déchets» de nos sites comme les pubs, etc pour améliorer la clarté, donc ce que l'utilisateur voit. Alors qu'Aaron, lui, conseille d'améliorer la sémantique pour améliorer la lisibilité des lisseuses d'écran, donc ce que l'utilisateur ne voit pas. Tous deux ont le même but, améliorer l'utilisation de nos pages web.

Que dire de cette conférence ? Elle m'a beaucoup appris comme la première, mais elle m'a touché et marqué davantage. M. Zeldman est pourtant quelqu'un d'assez proche de ses spectateurs par rapport à M. Gustafson que je trouve un peu moins évasif de son sujet. En plus d'apprendre l'importance d'une bonne sémantique, j'ai été vraiment touché et sensibilisé par le message qu'envoie le conférencier. Si vous souhaitez en savoir plus, je vous invite à consulter mon expérience.
Il était clair que mon site devait avoir une bonne sémantique, cela serait un peu contradictoire de représenter une conférence qui prône une sémantique accessible et de mettre plein de «div» et de «span» dans mon code. Mais comment pouvais-je m'y prendre pour illustrer la sémantique qui est normalement «la face cachée de l'iceberg» ?
Comment illustrer la sémantique sur mon site ?
Présentation de sa conférence
Une présentation était prévue afin de partager notre ressenti à nos compagnons pirates. Chacune et chacun à tour de rôle présenta sa conférence ainsi que ce qu'elle ou il avait particulièrement retenu. Ensuite, nous devions choisir nos groupes. N'étant pas particulièrement touché par un autre conférencier, je décidai de me mettre dans un groupe pour travailler sur “Conversational Semantics”. Mes amis Thibault Poucet et Thomas Marique rejoignèrent le groupe.

Finalisation du groupe et début du travail
Nous n'étions que trois alors que le briefing nous demandait un quatrième moussaillon dans l'équipage. C'est alors que la capitainerie redistribua les pirates égarés vers des barques prêtes pour prendre le large. Nous fîmes la connaissance de Jason Rassart.
Un faux départ en mer.
Le début du voyage en mer fut un peu raté. Nous n'avions pas trop d'informations si nous devions travailler chez nous, ou si, nous aurions du temps pour avancer en cours. La première semaine passa donc sans une ligne de code, sans une ligne dans un doc et sans une ligne de Markdown écrite.
L'éveil en mer
Le week-end qui suivit notre première semaine, nous nous appelions sur Messenger afin de commencer la rédaction de notre contenu de groupe. La semaine qui suit, M. Bourgaux corrigea notre résumé collectif et nous appliquions les changements demandés. Ensuite, chaque matelot passa à la rédaction de ses contenus individuels.
Choix des typographies
Pour commencer l'identité graphique de mon site, je décidai de m'attaquer à la recherche des différentes typographies. Petite contrainte, il nous était interdit de prendre une typographie dans le Top 20 de Google Fonts.
Je désirai une typographie avec sérif et une autre sans-sérif pour illustrer la diversité. Mais également car, une font sérif me rappelle les moines copistes et travaillant sur le thème de la sémantique, cela avait du sens de faire ce choix. Je trouvai les fonts “Hahmlet”, “Outfit” et “Murecho”. Je voulus utiliser la police avec sérif pour mes titres et l'autre pour mon corps de texte, mes liens, etc. Après un test, je choisis d'associer “Hahmlet” avec “Outfit”.
Dans un même temps, je fis également une recherche du bon interlignage, de la bonne taille, 18 pixels sur mobile et tablette et 21 pixels sur desktop. Je dû également choisir la bonne graisse. Ma police sans sérif étant très grasse à 400 j'optai pour un 320 grâce aux conseils de messieurs Marchal, Bourgaux et Detienne.
Choix des couleurs
Maintenant, place aux couleurs ! J'eus pour objectif de me servir des couleurs pour, à nouveau, comme dans ma typographie, illustrer la diversité. Mais, mes couleurs me serviront également à illustrer les échanges ainsi que la communication, qui est le but recherché en améliorant sa sémantique en HTML. Je choisis de prendre le vert pour la diversité, l'orange pour les échanges ainsi que le bleu pour la communication. Je me rendis sur Adobe Color, et je choisis la fonction “Triade”. Je plaçai un de mes curseurs dans l'orange et j'obtins mes valeurs de bleu et de vert également.
Choix des niveaux hiérarchiques ainsi que les grilles
Pour choisir les différents niveaux hiérarchiques, je me rendis sur le google sheet créé par monsieur Bourgaux qui me fut fort utile. Je choisis le rapport de proportion 1,154 en partant d'un corps de 18 pixels. Je fis six différents niveaux hiérarchiques qui varient en fonction des “devices”.
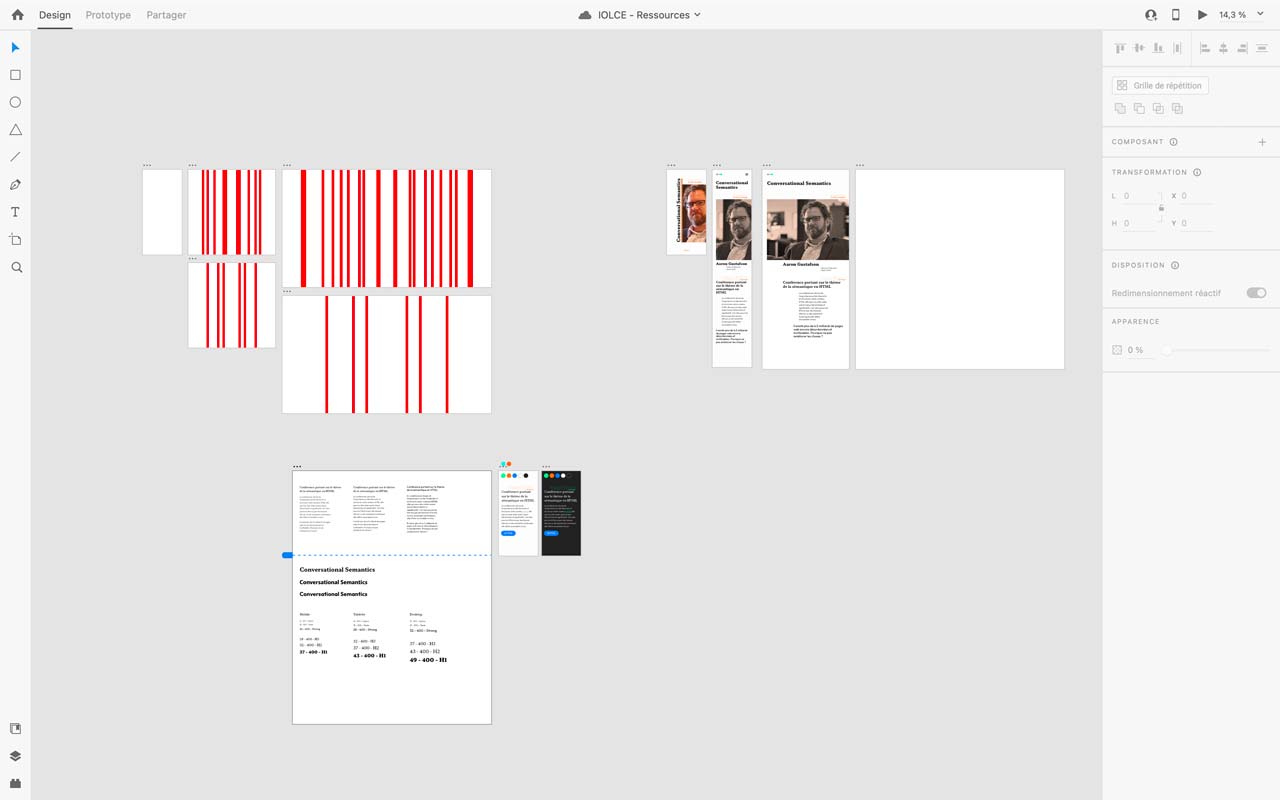
Au niveau des grilles, je me complexifiai trop la tâche au début et monsieur Bourgaux me proposa de les simplifier. Toujours dans la recherche de symboliser au mieux la sémantique, j'optai pour des grilles irrégulières. L'irrégularité de mes grilles fait à nouveau ressentir la diversité, la différence qui est présente en chacun de nous.
Le fait d'utiliser une grille irrégulière rend cela plus intéressant.

UI-KIT finalisé
Mon “UI-KIT” en version jour et nuit fut validé par monsieur Marchal. Vous pouvez retrouver mon kit sur la page ui-kit.
Début du code
Le week-end avant la remise, je commençai mon code. Je ne fus pas plus stressé que cela car, j'ai toujours aimé et jusqu'à maintenant assez vite compris comment le code fonctionnait. Toutefois, je rencontrai une problématique. Mes fonts étaient des polices variables et je n'arrivais pas à les “linker” dans mon fichier HTML. Après plusieurs minutes perdues à résoudre mes problèmes grâce à différents sites, je trouvai la solution.
Pour le reste, le code se passa très efficacement et sans trop de problème. Les grilles CSS, la nouveauté vue en cours et à appliquer à ce briefing, se mirent en place sans résistance.
Présentation de l'avancement et du suivi
Le lundi après le week-end de code intensif, nous nous retrouvâmes à l'école pour présenter notre avancement et recevoir un suivi de la capitainerie. Ce suivi se déroula très positivement pour ma part, et je procédai immédiatement aux petits changements à faire. Ces petits réglages nécessaires étaient principalement des “margins” à intensifier ici et là.
Avec notre équipage, nous prîmes également le temps de faire les derniers “rushs” pour notre vidéo et je commençai le montage tandis que Jason choisit la musique.
Pour être rythmée et dynamique, la musique joue un rôle très important. Celle-ci dicte les changements de plan. La vidéo est coupée en deux parties, la première concerne le jour de la présentation. La seconde comprend des plans pris en classe lors d'une journée de cours.
La vidéo faite de manière collégiale est consultable sur la page vidéo.
Veille de remise
Terminé le passé simple, nous sommes en direct. Il est 18h34. Je viens d'avoir le dernier retour de monsieur Marchal. Il est très positif, cela me fait vraiment chaud au coeur, et je viens d'appliquer les dernières modifications. Mes publications Instagram sont prêtes à être publiées et seront consultables sur mon profil. Il me reste à incrémenter ces dernières lignes de texte, ces derniers caractères à ma page case-study.
Je tiens particulièrement à remercier l'équipe (la capitainerie) de l'option DWT pour leur dévouement, leur patience mais également et surtout pour la passion de leur métier qui se fait ressentir lors des cours et des lectures.
Comment ai-je, selon moi, réussi à illustrer la sémantique ?
Comme décrit dans les différentes catégories de mon case-study, je me suis efforcé par mes choix typographiques, des couleurs, des grilles, à illustrer de manière subtile la sémantique. Mais il fallait un plus, un plus bien plus voyant, presque un clin d'œil. Et ce petit plus, il est là. Au-dessus de chaque image, chaque section, chaque “aside”. Ces balises sont présentes pour illustrer le thème de la conférence de manière plus explicite.
Merci de m'avoir lu.